הוספת גופן לאתר עם Google fonts

שלום לכם,
במדריכים הקודמים בנושא של HTML הקשורים לטקסט, הראתי לכם,
איך לעצב את הטקסט,
איך לעצב את הטקסט עם CSS
ואיך לעצב את הכותרת של העמוד, ובכולם הראתי לכם גם איך לשנות את הגופן של הטקסט, אבל אם תכתבו בדף שלכם טקסט
בגופן ספציפי, אם הגופן לא מותקן לכם על המחשב שלכם, אתם תראו את הטקסט ללא עיצוב
גופן, בגלל שלא הוספתם את הגופן לאתר שלכם, לכן הדפדפן לא יודע איך לעצב את
הגופן.
אז היום אנחנו נפתור את הבעיה ונוסיף גופן לאתר, כך שמכל המחשבים הטקסט יוצג בגופן הרצוי בצורה טובה.
בשביל להוסיף גופן, אנחנו ניכנס לאחד מאגרי הגופנים הגדולים והמוכרים ביותר- Google fonts בכתובת fonts.google.com.
כאן ניתן למצוא אלפי גופנים ביותר מ-135 שפות, בקוד פתוח, כך שכל אחד יוכל להוסיף לאתר שלו גופן, אפילו ללא צורך בהרשמה לאתר, וכמובן שהשימוש ב"גוגל פונטס" הוא חינמי לחלוטין.
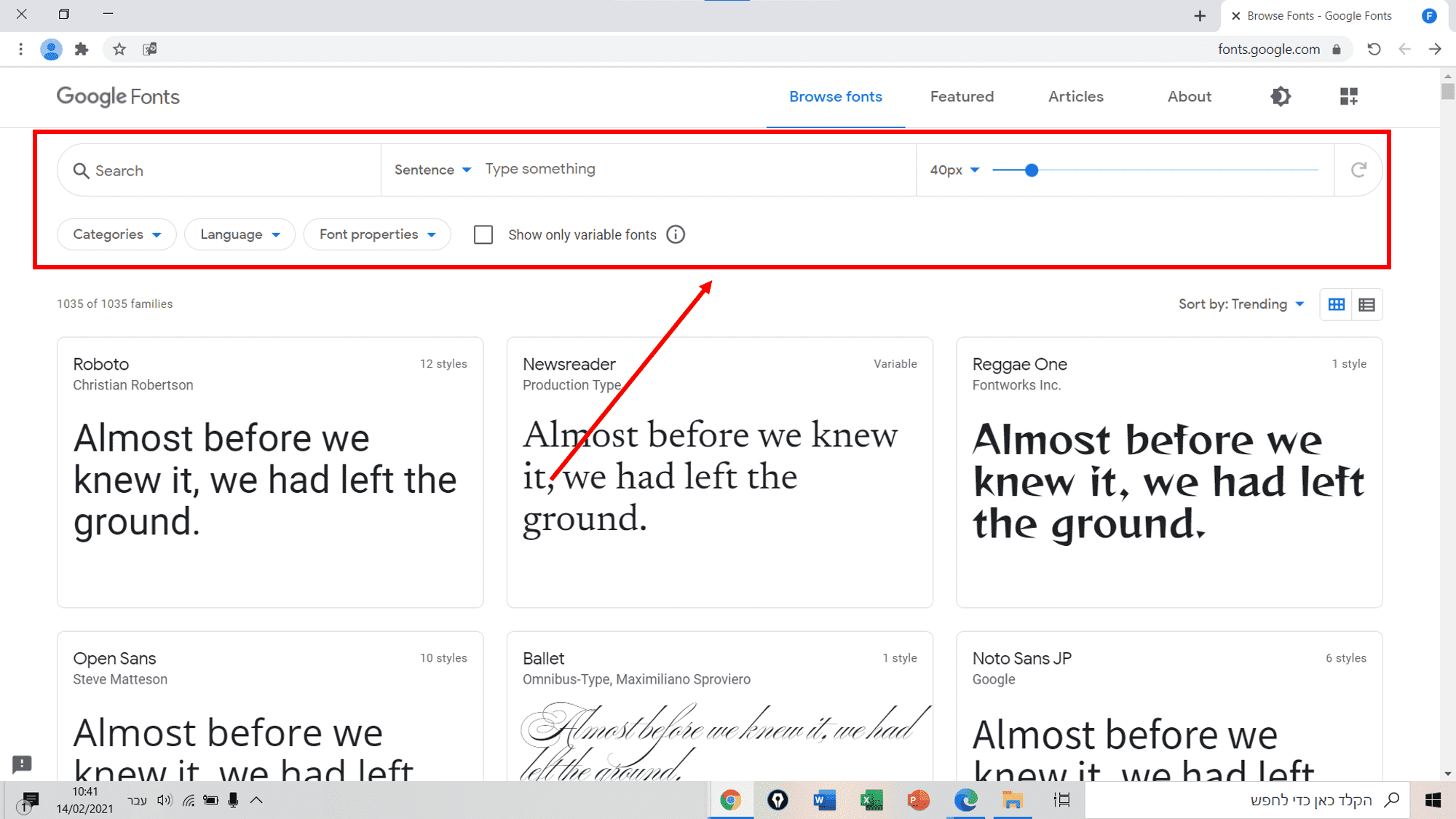
בדף הבית של google fonts אפשר כבר לראות למטה גופנים, אבל למעלה בתפריט אפשר לבחור באפשרות "Featured" שתציג בפניכם את הגופנים המומלצים.
בתיבה "Search" ניתן לחפש גופן מסוים, וליד תיבת החיפוש ניתן לבצע סינון של הגופנים על פי- קטגוריות, שפה, מאפיינים, גופנים משתנים(הניתנים להתאמה אישית) וגודל הגופן בפיקסלים.

אחרי שמצאנו את הגופן הרצוי, ניכנס לדף הגופן על ידי לחיצה עליו.

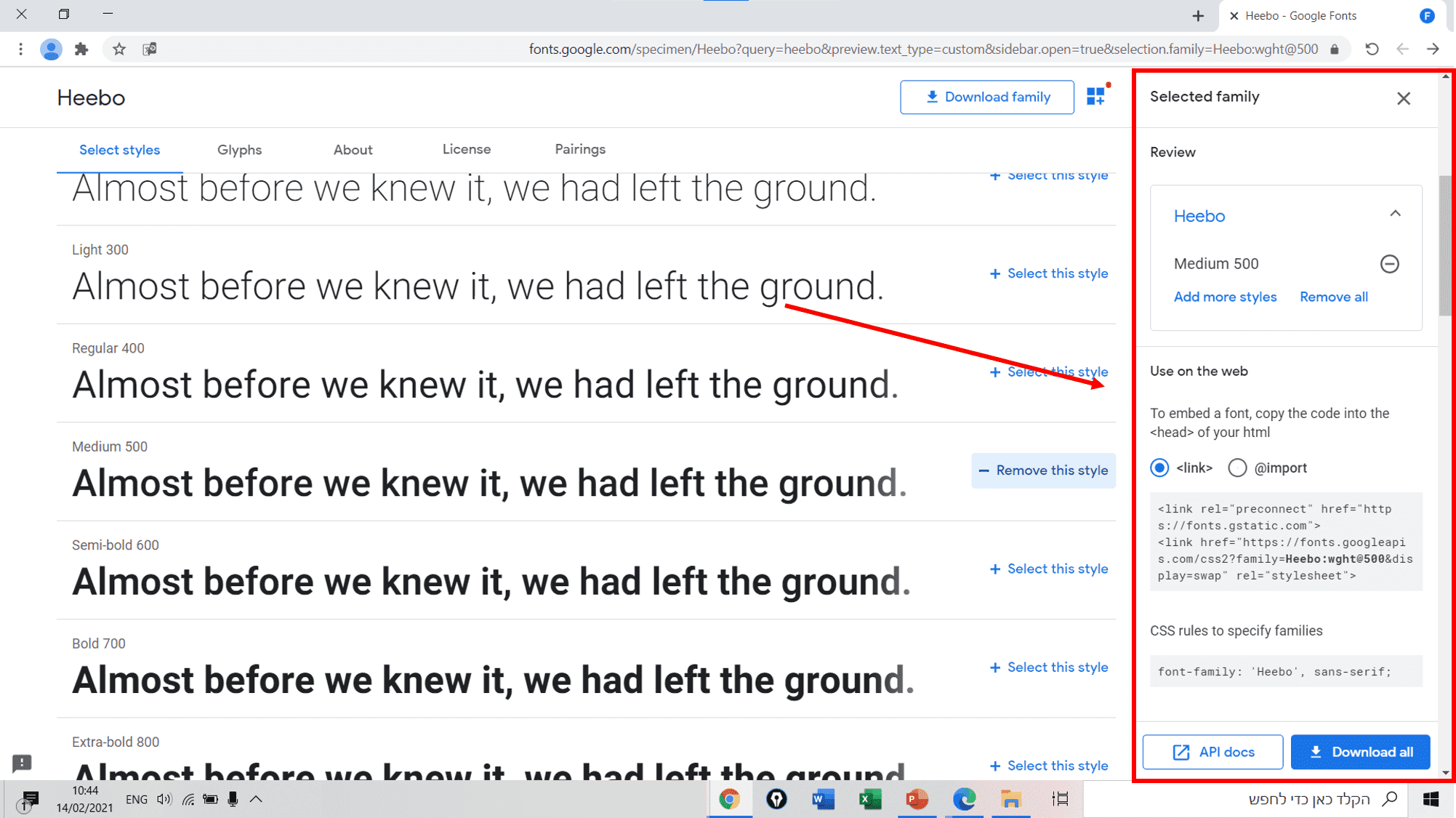
עכשיו נוכל לבחור את העובי הרצוי של הגופן, ובגלילה מטה נוכל לראות תצוגה מקדימה של האותיות והתווים המעוצבים בגופן הזה.
אחרי שבחרנו עובי, נלחץ על "Select this style" יפתח לנו תפריט עם כל הגופנים שבחרנו ונוכל להוריד את כל הגופנים על ידי לחיצה על "Download all" או לראות את קובצי הAPI על ידי לחיצה על "API docs".
אם אתם פשוט רוצים להוסיף את הגופן לאתר, בלי יותר מדי בלבולי מח, בחרו את צורת הקוד שרתם רוצים- "@import" או "Link"(אני משתמש בlink), העתיקו את הקוד המוצג בתיבה, והדביקו אותו בתגית הhead של האתר שלכם.

מזל טוב!!
מעכשיו יש לכם גופן באתר שלכם!
להתראות בשבוע הבא...







תגובות
הוסף רשומת תגובה